В этой статье мы рассмотрим, как с помощью Selenium можно нажать на кнопку, а также – как найти кнопку, на которую нужно нажать. Вы узнаете о лучших практиках использования локаторов и о том, как тергетировать кнопки с помощью пользовательских меток.
Скачивайте книги ТОЛЬКО на русском языке у нас в телеграм канале: PythonBooksRU
Содержание
- Что такое Selenium?
- Нажатие кнопки при помощи Selenium
- Стратегии поиска кнопки
- Лучшие практики использования локаторов
- Таргетирование кнопок с помощью пользовательских меток
Что такое Selenium?
Selenium – это популярный инструмент с открытым исходным кодом для автоматизации работы браузеров. Разработчики чаще всего используют его для автоматизации тестирования веб-приложений. Они пишут сценарии Selenium для автоматического перехода по URL-адресу, заполнения форм, нажатия на кнопки, чтобы убедиться, что веб-приложение ведет себя в соответствии с их ожиданиями.
Примечание редакции. Конечно, Selenium применяется не только в тестировании. О другом варианте применения можно почитать в статье “Парсинг при помощи Python и Selenium”.
Нажатие кнопки при помощи Selenium
Чтобы нажать на кнопку с помощью Selenium, сначала найдите элемент, на котором нужно щелкнуть, а затем используйте метод click() для выполнения одиночного щелчка левой кнопкой мыши.
Ниже приведен пример щелчка на кнопке с id “login-btn”:
# click on button with the id "login-btn" button = driver.find_element(By.ID, "login-btn") button.click()
Стратегии поиска кнопки
Но чтобы нажать на кнопку с помощью Selenium, ее еще нужно найти. Для поиска кнопок применяются различные стратегии, предполагающие использование локаторов. Локатор – это способ идентификации элемента на веб-странице. Также это аргумент, который передается в метод findElement.
Поиск кнопки по идентификатору
Если для кнопки задан ID, то для поиска элемента можно использовать стратегию локатора ID. Ниже приведен пример использования By.ID:
// click on button with the id "login-btn" button = driver.find_element(By.ID, "login-btn") button.click()
Поиск кнопки с использованием имени класса
Если для кнопки задан класс, то для ее поиска можно использовать локатор по имени класса. Ниже приведен пример использования By.CLASS_NAME:
// click on button that has the class "add-to-cart-btn" button = driver.find_element(By.CLASS_NAME, "main-button") button.click()
Поиск кнопки по тексту ссылки
Если кнопка, которую мы хотим нажать, является ссылкой, стилизованной под кнопку, то для ее поиска можно использовать поиск по тексту ссылки. Приведем пример использования By.LINK_TEXT:
// click on link with the text "Login" button = driver.find_element(By.LINK_TEXT, "Login") button.click()
Поиск кнопки с помощью CSS-селектора
CSS-селекторы – это выражения, которые обычно используются для определения элементов для стилизации.
Если вы знакомы с использованием CSS-селекторов, то для поиска кнопки в Selenium можете применить стратегию локатора CSS-селекторов. Вот пример использования By.CSS_SELECTOR:
// click on button that has the "data-test-id" attribute set to "login-btn" button = driver.find_element(By.CSS_SELECTOR, "button[data-test-id='login-btn']") button.click()
Поиск кнопки для нажатия с помощью XPATH
XPATH – это мощный язык запросов для навигации по XML-документам, включая веб-страницы HTML.
Если вы знакомы с использованием XPATH, то для поиска кнопки в Selenium вы можете применить локатор XPATH. Вот пример использования By.XPATH:
// click on button that has the "data-test-id" attribute set to "login-btn" button = driver.find_element(By.XPATH, "//button[@data-test-id=login-btn]") button.click()
Лучшие практики использования локаторов
Многие жалобы на часто ломающиеся Selenium-тесты связаны с использованием нестабильных стратегий поиска элементов при помощи локаторов.
Настоятельно рекомендуется совместными усилиями тестировщиков и фронтенд-разработчиков определить соглашение по настройке локаторов элементов для автоматизированного тестирования.
Общепринятым является задание уникальных атрибутов data-test-id для элементов. Эти атрибуты используются вместо ID элемента или имен классов. Последние часто изменяются разработчиками фронтенда для привязки JavaScript-событий и стилизации. Благодаря уникальности атрибутов фронтендеры не забудут, что их нельзя удалять или переименовать, потому что на них ссылаются тестовые скрипты Selenium. Таким образом снизится вероятность случайного нарушения работы тестов.
Таргетирование кнопок с помощью пользовательских меток
Если в вашей команде невозможно определить соглашение по настройке локаторов для повышения их стабильности, вы можете рассмотреть альтернативные инструменты тестирования, такие как UIlicious. Эти инструменты позволяют писать тесты, управляемые ключевыми словами, и используют интеллектуальный алгоритм поиска целевого элемента.
UIlicious позволяет находить целевые элементы на основе их пользовательских меток, которые обычно более стабильны, чем идентификаторы, имена классов, селекторов css и xpaths. При выполнении теста алгоритм UIlicious анализирует структуру HTML-страницы и находит целевой элемент, используя оценку, рассчитанную на основе его семантики, меток, соответствующих атрибутов, окружающего текста, доступности и близости к элементам, идентифицированным для предыдущих команд.
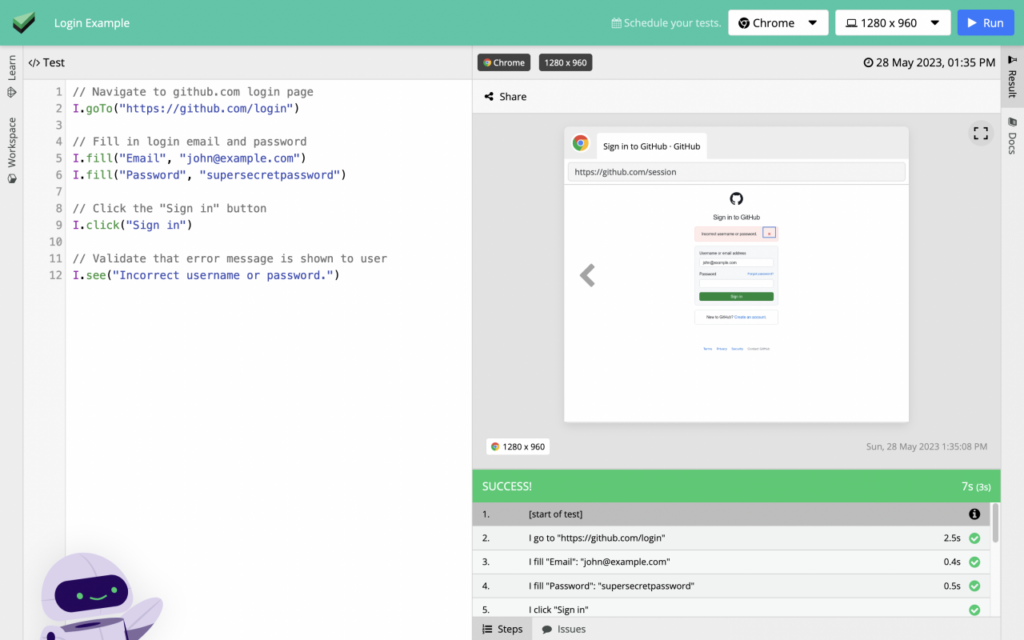
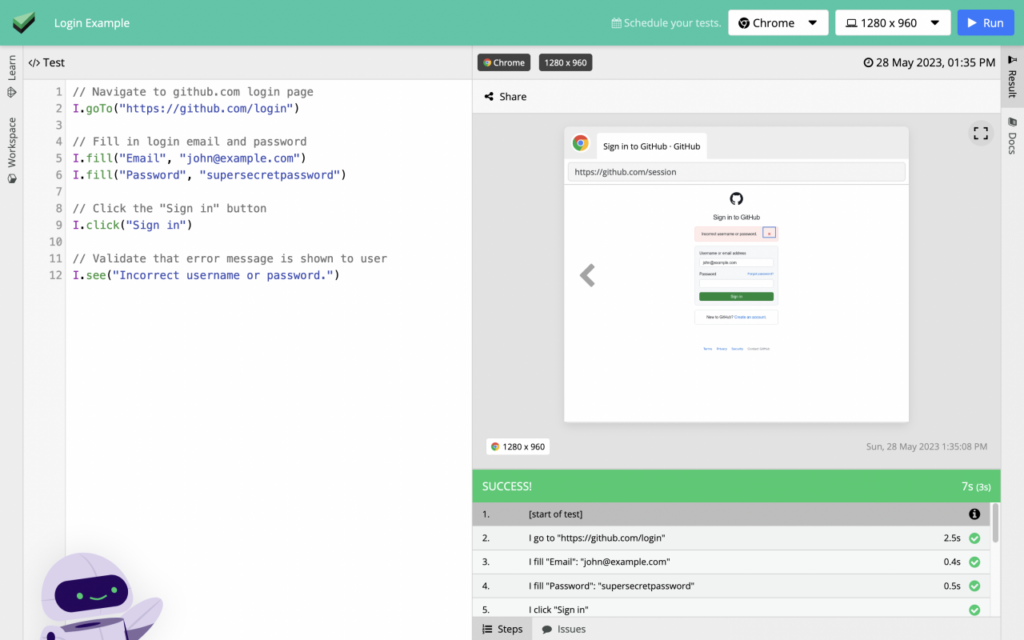
Приведем пример нажатия на кнопку с использованием пользовательских меток с помощью команды I.click в UIlicious:
// Navigate to github.com login page
I.goTo("https://github.com/login")
// Fill in login email and password
I.fill("Email", "john@example.com")
I.fill("Password", "supersecretpassword")
// Click the "Sign in" button
I.click("Sign in")
// Validate that error message is shown to user
I.see("Incorrect username or password.")
Основная философия UIlicious – “Тестируйте путь пользователей, а не HTML”. Вы можете попробовать UIlicious и бесплатно протестировать свой сайт с помощью UIlicious Snippets.


UIlicious Snippets – это бесплатная версия сообщества UIlicious Studio – облачной среды разработки для написания, выполнения и постоянного мониторинга кроссбраузерных тестов для веб-приложений.
Перевод статьи «How to click a button using Selenium».

Пингбэк: Поиск элемента в Selenium
Пингбэк: Прокрутка страницы в Selenium
Пингбэк: Скрапинг с помощью Python и Selenium